Sample Page Transition
In this short post I will show you how you can use the transition content control of silverlight. When I have used it I really like the functionality of the transition content control as it provide some basic animation when changing the content of the control.Transition content control is used to show a single piece of content and when that content changes performs a transition animation.Below is the output of the example I have used for the transition content control.
 View Live here
View Live here
Download Here
Using Fluid Move Behavior with listbox
What is the FluidMove Behavior ?
The FluidMove behavior animates changes caused by layout such as resizing a window or removing some items from a StackPanel. Layout changes by default are sudden with no feedback or life. Any content that is the victim of a layout change simply appears in its new location.
In this Article i will show you how we can work with listbox by using FluidMove Behavior..
Quick view:
View Live: Here
Download Source
Step 1:
First, launch Expression Blend 3/4 and create a new Silverlight project. For my example, I will be using a Silverlight project
Step 2:
Crete some data to display on listbox, to create data, open “Data” tab, see below image.
Press New Sample Data.., it will opens a popup where you have to enter a name, after this step your default data will be present on Data tab, now if you can see Property 2 there is a small icon ![]() , press this button, a dropdown opens in which you can see a default type “Boolean” is there, change it to “Image”. See in the below image.
, press this button, a dropdown opens in which you can see a default type “Boolean” is there, change it to “Image”. See in the below image.
Now our data is ready to use.Once our data has been created, insert a Listbox control into your LayoutRoot, and select “property1” from Data tab, drag and drop on to our listbox control,with this list of items will be populate on our listbox control.
Now inside data tab, press DetailsMode icon see the below image.
Now Seledt Property2 and drag and drop on to the Layout root exactly beside the listbox control, see the below image.
 Now adjust the image to stretch entire grid, like in the below image.
Now adjust the image to stretch entire grid, like in the below image.
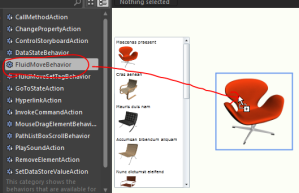
 Now go to assets panel -> select Behaviors -> select FluidMove Behavior drag and drop on to Single image section, see in the below image.
Now go to assets panel -> select Behaviors -> select FluidMove Behavior drag and drop on to Single image section, see in the below image.
inside properties tab, you can see the properties of FluidMove Behavior, select easeX and easeY properties to your required easing functions, and in the initial Tag select DataContext, and save. See in the below image.
 Now you need to change some properties for listbox item in it’s style. Right click on Listbox go to Edit additional templates, select Edit Generated Items select Edit Current, this step will take you to edit the item template in which our image displays.
Now you need to change some properties for listbox item in it’s style. Right click on Listbox go to Edit additional templates, select Edit Generated Items select Edit Current, this step will take you to edit the item template in which our image displays.
 Inside the Objects and template select “Image” and inside Assets panel select “FluidMoveSetTagBehavior” and drag and drop on to image, then inside the properties window of FluidMoveSetTagBehavior change SetTagBehavior value to “DataContext”
Inside the Objects and template select “Image” and inside Assets panel select “FluidMoveSetTagBehavior” and drag and drop on to image, then inside the properties window of FluidMoveSetTagBehavior change SetTagBehavior value to “DataContext”
 now exit from the template and run the application you will see a niche fluid animation.
now exit from the template and run the application you will see a niche fluid animation.
Converting any part into User Control using Expression Blend
Why This ??
We know how to create(Steps to create) a new user control in silverlight by using Visual Studio or Expression Blend(Add New – > Selecting usercontrol from templates etc .. etc..), but what if we have to convert an existing silverlight object????? well cut copy and paste in newly created user control is risky, so what is the best way ?? well here i tell you the easy way.
Solution:
In this article i am going to demonstrate to convert any existing silverlight object(like Grid, Group of buttons etc…) into User Control.
Here i am taking a sample application with header menu, i am going to convert this menu part(which is already created) into a User Control.
Step 1:
Inside Objects and Time line, right click on required object, in this case “MenuGrid”, a context menu opens look for “Make into UserControl” and select. see in below image
Setep 2:
After selection this option a popup will appears where you need to enter your user control’s name, in this case i am just leaving the default one, see it in below image.
Now our control is created, if you can check in solution explorer a new xaml page(not a page it’s a User Control) is automatically created by Blend, see it in below image.
if you can see in xaml, you can find a xaml tag called <Local/> in this example <Local:MenuGridControl /> that is our User control, Blend automatically adjusts our controls margins as per our layout design. see it in below image.
Blend automatically added a Margin property to our control.
That’s it it’s very easy to convert a existing object in a user control, using Expression Blend.
Silverlight Date picker style with error message
Silverlight Date picker control will not display error message by default, to display error message we need to create style and in that style we need to add validationErrorElement this will be common for all silverlight controls to display error message.
Unfortunately we cannot find this border in the generic Date picker control. Check the below image.
After lot of work i am able to show error message, by adding a “ValidationErrorElement” in the style and created states “Validation States” to display error message when a error occurred.Check the below image.
Now the error message looks like in the below image

You can download this style from here
Classic Textbox Focus
Silverlight Textbox focus effect.
I have created a style for text box control which will display nice effect when we focus on control, in my spare time, i am creating the same kind of effect for all core control of Silverligh, so keep visiting my Blog.
Enjoy Styling 🙂
. You can used this style if you like.
Cheers……..
Transitioning content control style with slide down animation.
I have Created a style for transitioning content control, which will slide pages from top to bottom direction.
I have pasted style here.
<!– Transitioning content control style–>
<Style x:Key=”TransitioningContentControlStyle1″ TargetType=”toolkit:TransitioningContentControl”>
<Setter Property=”IsTabStop” Value=”True”/>
<Setter Property=”HorizontalContentAlignment” Value=”Left”/>
<Setter Property=”VerticalContentAlignment” Value=”Top”/>
<Setter Property=”Transition” Value=”DefaultTransition”/>
<Setter Property=”Template”>
<Setter.Value>
<ControlTemplate TargetType=”toolkit:TransitioningContentControl”>
<Border BorderBrush=”{TemplateBinding BorderBrush}” BorderThickness=”{TemplateBinding BorderThickness}” Background=”{TemplateBinding Background}” CornerRadius=”2″>
<VisualStateManager.CustomVisualStateManager>
<ei:ExtendedVisualStateManager/>
</VisualStateManager.CustomVisualStateManager>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name=”PresentationStates”>
<VisualStateGroup.Transitions>
<VisualTransition GeneratedDuration=”0:0:1.5″>
<ei:ExtendedVisualStateManager.TransitionEffect>
<ee:SlideInTransitionEffect SlideDirection=”TopToBottom”/>
</ei:ExtendedVisualStateManager.TransitionEffect>
<VisualTransition.GeneratedEasingFunction>
<CircleEase EasingMode=”EaseInOut”/>
</VisualTransition.GeneratedEasingFunction>
</VisualTransition>
</VisualStateGroup.Transitions>
<VisualState x:Name=”DefaultTransition”>
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.Opacity)” Storyboard.TargetName=”CurrentContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”1″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”1″/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.Opacity)” Storyboard.TargetName=”PreviousContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”0″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”0″/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name=”Normal”>
<Storyboard>
<ObjectAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.Visibility)” Storyboard.TargetName=”PreviousContentPresentationSite”>
<DiscreteObjectKeyFrame KeyTime=”00:00:00″>
<DiscreteObjectKeyFrame.Value>
<Visibility>Collapsed</Visibility>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name=”UpTransition”>
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.Opacity)” Storyboard.TargetName=”CurrentContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”0″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”1″/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)” Storyboard.TargetName=”CurrentContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”30″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”0″/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.Opacity)” Storyboard.TargetName=”PreviousContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”1″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”0″/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)” Storyboard.TargetName=”PreviousContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”0″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”-30″/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name=”DownTransition”>
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.Opacity)” Storyboard.TargetName=”CurrentContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”0″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”1″/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)” Storyboard.TargetName=”CurrentContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”-40″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”0″/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.Opacity)” Storyboard.TargetName=”PreviousContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”1″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”0″/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames BeginTime=”00:00:00″ Storyboard.TargetProperty=”(UIElement.RenderTransform).(TransformGroup.Children)[3].(TranslateTransform.Y)” Storyboard.TargetName=”PreviousContentPresentationSite”>
<SplineDoubleKeyFrame KeyTime=”00:00:00″ Value=”0″/>
<SplineDoubleKeyFrame KeyTime=”00:00:00.300″ Value=”40″/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid>
<ContentPresenter x:Name=”PreviousContentPresentationSite” ContentTemplate=”{TemplateBinding ContentTemplate}” Content=”{TemplateBinding Content}”>
<ContentPresenter.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ContentPresenter.RenderTransform>
</ContentPresenter>
<ContentPresenter x:Name=”CurrentContentPresentationSite” ContentTemplate=”{TemplateBinding ContentTemplate}” Content=”{TemplateBinding Content}” RenderTransformOrigin=”0,0″>
<ContentPresenter.Projection>
<PlaneProjection CenterOfRotationY=”0″/>
</ContentPresenter.Projection>
<ContentPresenter.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</ContentPresenter.RenderTransform>
</ContentPresenter>
</Grid>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<ControlTemplate x:Key=”FrameControlTemplate1″ TargetType=”navigation:Frame”>
<Border Background=”{TemplateBinding Background}”
BorderBrush=”{TemplateBinding BorderBrush}”
BorderThickness=”{TemplateBinding BorderThickness}”
HorizontalAlignment=”{TemplateBinding HorizontalContentAlignment}”
VerticalAlignment=”{TemplateBinding VerticalContentAlignment}”>
<toolkit:TransitioningContentControl Content=”{TemplateBinding Content}” Style=”{StaticResource TransitioningContentControlStyle1}”/>
</Border>
</ControlTemplate>